css实现表格奇偶行变色的方法
墨初 Web前端 3298阅读
利用css样式代码将table表格中的行样式进行隔行变色,可以使用 nth-child 伪类样式选择器进行设置,下面为设置的方法。
table表格隔行变色的方法
下面是使用 nth-child 伪类选择器的写法,通过表达式可以定义奇数行或偶数行!
nth-child(2n-1) //奇数行 nth-child(odd) //奇数行 nth-child(2n) //偶数行 nth-child(even) //偶数行
table表格奇数行变色的方法
table表格奇数行可以使用下面的CSS代码:
table tr:nth-child(2n-1){
background-color: red;
}或
table tr:nth-child(odd){
background-color: red;
}示例:
<style>
table{
width:300px;
}
table tr:nth-child(2n-1){
color: red;
}
</style>
<table border="1">
<tr>
<td>73so.com</td>
</tr>
<tr>
<td>我是第二行</td>
</tr>
<tr>
<td>我是第三行</td>
</tr>
<tr>
<td>我是第四行</td>
</tr>
<tr>
<td>我是第五行</td>
</tr>
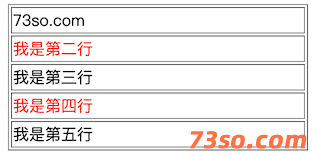
</table>示例图:

table表格偶数行变色的方法
table表格偶数行变行
table tr:nth-child(2n){
background-color: red;
}或
table tr:nth-child(even){
background-color: green;
}示例:
<style>
table{
width:300px;
}
table tr:nth-child(2n){
color: red;
}
</style>
<table border="1">
<tr>
<td>73so.com</td>
</tr>
<tr>
<td>我是第二行</td>
</tr>
<tr>
<td>我是第三行</td>
</tr>
<tr>
<td>我是第四行</td>
</tr>
<tr>
<td>我是第五行</td>
</tr>
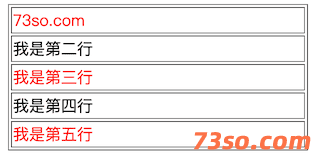
</table>示例图片: