css怎么设置文本首行缩进
墨初 Web前端 1894阅读
在css样式代码中有一个 text-indent 属性,此属性可以将一段TXT文本进行首行缩进,并且可以设置缩进的长度。
css text-indent 属性
text-indent:设置一个文本块的首行进行缩进,并设置缩进的长度。
注:text-indent 的属性值允许使用负值,如果使用负值,那么首行会被缩进到左边!
语法:
text-indent:length/%/inherit
参数:
| 值 | 描述 |
|---|---|
| length | 固定值,默认值 0,可使用 px,em 等单位。 |
| % | 基于父元素宽度的百分比的缩进。 |
| inherit | 从父元素继承 text-indent 属性的值。 |
css设置文本块的首行缩进
例:
<style>
div{
width: 200px;
background-color: #f5f5f5;
padding: 10px;
font-size: 12px;
}
.div1{
text-indent: 2em; /** 文本块首行缩进 */
margin-bottom: 20px;
}
</style>
<div class="div1">
我是一段文字,这里的示例是由 73so.com 提供,更多关于php,js,css,html的教程,请关注 73so.com !
</div>
<div>
我是一段文字,这里的示例是由 73so.com 提供,更多关于php,js,css,html的教程,请关注 73so.com !
</div>
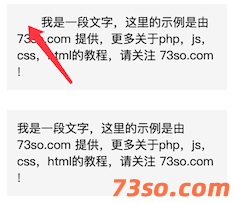
运行示例图
