css中的加号(+)选择器(相邻兄弟选择器)
墨初 Web前端 1238阅读
css样式代码中有一个加号选择器,其可以选择CSS规定元素后面的兄弟元素,对前端web样式的二次开发有很大的益处。
css加号选择器(相邻兄弟选择器)
css +:可以选择相邻的兄弟元素,也可以叫做“相邻兄弟选择器”其可以匹配指定元素后面相邻的兄弟元素。
类似语法:
.div + li{
.........
}
CSS相邻兄弟选择器的用法
例1:
<style>
li{
font-size:12px;
}
.co{
color:red;
}
.co + li{
color:green;
}
</style>
<ul>
<li>我是第一行</li>
<li class="co">我是第二行</li>
<li>我是第三行</li>
<li>我是第四行</li>
<li>我是第五行</li>
</ul>

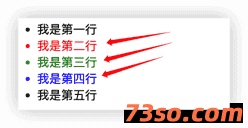
例2:
css 加号选择器可以选择多个相邻的元素
<style>
li{
font-size:12px;
}
.co{
color:red;
}
.co + li{
color:green;
}
.co + li + li{
color:blue;
}
</style>
<ul>
<li>我是第一行</li>
<li class="co">我是第二行</li>
<li>我是第三行</li>
<li>我是第四行</li>
<li>我是第五行</li>
</ul>