CSS使用图片变为灰色的方法
墨初 Web前端 1492阅读
CSS样式中的 filter 属性取值为 grayscale 的话,可以将图像转为灰度图片,通过设置灰度的值可以图片的呈现不同的灰度效果。
css 图片变灰的方法
其它的不多说,直接上示例代码吧。
<style>
.img1 {
-webkit-filter: grayscale(50%);
/* Chrome, Safari, Opera */
filter: grayscale(50%);
}
.img2 {
-webkit-filter: grayscale(70%);
filter: grayscale(70%);
}
.img3 {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
</style>
<img src="https://www.73so.com/artimgs/js_1.png" />
<img class="img1" src="https://www.73so.com/artimgs/js_1.png" />
<img class="img2" src="https://www.73so.com/artimgs/js_1.png" />
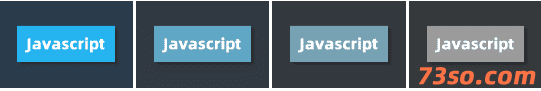
<img class="img3" src="https://www.73so.com/artimgs/js_1.png" />下面是运行后的图示,请忽略图片的水印!